Ein Webhook ist eine Möglichkeit, automatisierte Nachrichten zwischen zwei Systemen auszutauschen. Er wird häufig genutzt, um externe Dienste zu benachrichtigen, sobald ein bestimmtes Ereignis eintritt – z. B. wenn ein neuer Nutzer registriert wird oder eine Bestellung abgeschlossen wurde.
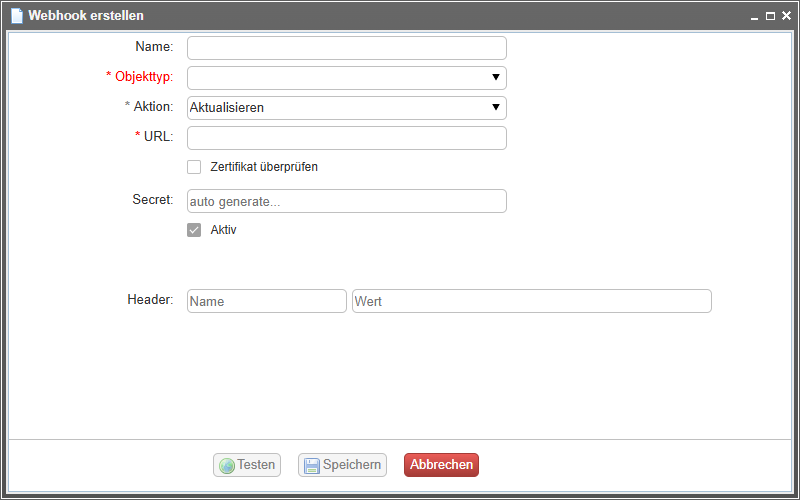
So erstellen Sie einen neuen Webhook
Name
Geben Sie einen eindeutigen Namen für den Webhook ein.
Beispiel: NeuerBenutzerWebhook
ObjektTyp
Wählen Sie den Typ aus, für den der Webhook erstellt werden soll.
Beispiel: Abwesenheit, Buchung, Krankheit, Urlaub.
Aktion
Die Aktion beschreibt, wann der Webhook ausgelöst werden soll. Zur Auswahl stehen Aktualisieren, Anlegen und Löschen. Es handelt sich dabei um einen POST-Aufruf, also das Senden von Daten an eine externe URL.
URL
Hier geben Sie die Ziel-URL an, an die der Webhook die Daten senden soll. Diese URL muss extern erreichbar sein.
Beispiel: https://mein-service.de/webhook-empfang
Secret (Geheimer Schlüssel)
Optional, aber empfohlen: Geben Sie ein Secret an, das zur Signierung der Webhook-Nachricht verwendet wird.
Damit kann die empfangende Seite überprüfen, ob die Nachricht wirklich von Ihnen stammt.
Header
Optional: Fügen Sie zusätzliche HTTP-Header hinzu, falls die empfangende API dies benötigt.
Beispiel:
Content-Type: application/jsonAuthorization: Bearer <token>